Overview
Footers are a common element of web design that appear at the bottom of a webpage. They're used to provide users with additional information that may be helpful or relevant to their needs.
Footers can include links to related content, contact information, copyright notices, and social media icons.
Footers can help to improve the overall user experience by making it easier for users to find the information they need and navigate to other areas of a website.
Our footer
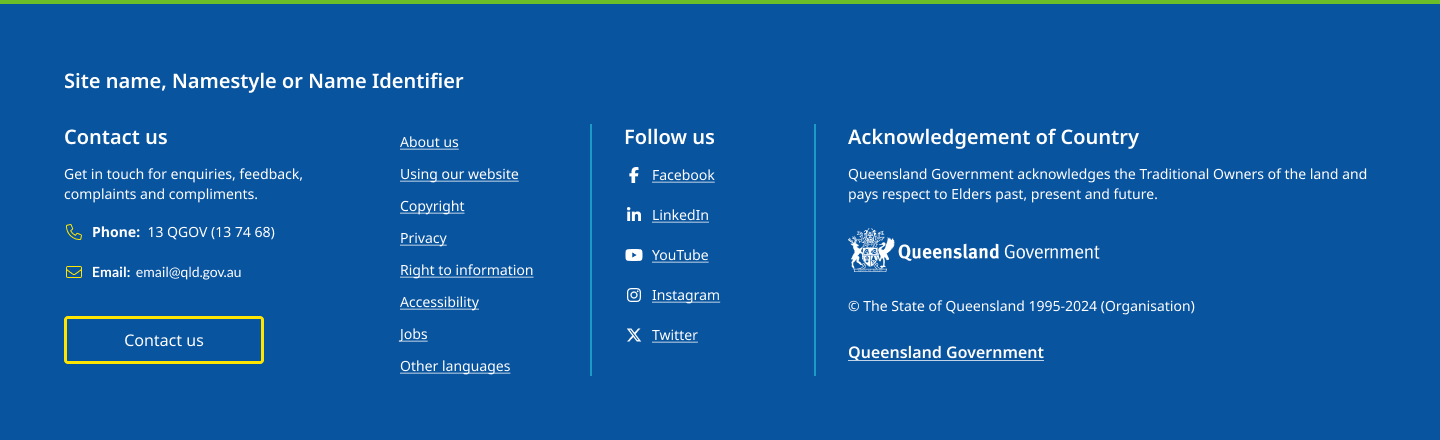
We've designed a standardised footer that must appear consistently on every webpage. The footer shows links that aren't in the main navigation. It also includes access to legal content and contact information. There are also optional components including a website feedback section, emergency contacts and social media content.

<!--
Dark: <footer class="qld__footer qld__footer--dark" >
-->
<footer class="qld__footer qld__footer--dark" role="contentinfo">
<!-- Section 1: Site title -->
<div class="container-fluid">
<div class="row qld__footer__row">
<div class="col-xs-12 qld__footer__column">
<div class="qld__footer__title">
<h2 class="qld__footer__heading">Site Title</h2>
</div>
</div>
</div>
</div>
<!-- Footer content container -->
<div class="container-fluid">
<div class="row">
<!-- Section 2: Contact us and Site wide CTAs -->
<div class="col-xs-12 col-lg-3 qld__footer__column">
<div class="container-fluid">
<div class="row qld__footer-contact">
<div class="col-xs-12 col-sm-8 col-lg-12">
<h3 class="qld__footer__heading">Get in touch</h3>
<p class="qld__footer__cta-content">
Get in touch for enquiries, feedback, complaints and compliments.
</p>
<p class="qld__footer__cta-content">
<a href="tel:1234567"><svg class="qld__icon qld__icon--lead qld__icon--xs" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#phone"></use></svg>Phone: 123 4567
</a>
</p>
<p class="qld__footer__cta-content">
<a href="mailto:email@qld.gov.au"><svg class="qld__icon qld__icon--lead qld__icon--xs" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#Email"></use></svg>Email: email@qld.gov.au</a>
</p>
</div>
<div class="col-xs-12 col-sm-4 col-lg-12">
<a href="#" class="qld__btn qld__btn--secondary">Contact us</a>
</div>
</div>
</div>
</div>
<!-- Section 3: Section links (Custom secondary nav items) -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__navigation" aria-label="footer navigation">
<h3 class="sr-only">Custom link heading</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 1</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 2</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 3</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 4</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 5</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 6</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">Custome link 7</a>
</li>
</ul>
</nav>
</div>
<!-- Section 4: Mandatory QLD Government Links -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__navigation" aria-label="Queensland Government links">
<h3 class="sr-only">Queensland Government links</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/copyright-statement">Copyright</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/disclaimer">Disclaimer</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/global/privacy">Privacy</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.health.qld.gov.au/system-governance/contact-us/access-info">Right to information</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.qld.gov.au/help/accessibility/">Accessibility</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://smartjobs.qld.gov.au/jobtools/jncustomsearch.jobsearch?in_organid=14904">Jobs</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="https://www.qld.gov.au/languages/">Other languages</a>
</li>
</ul>
</nav>
</div>
<!-- Section 5: Social media and engagment -->
<div class="col-xs-12 col-lg-2 qld__footer__column">
<nav class="qld__footer__social" aria-label="social media links">
<h3 class="qld__footer__heading">Follow us</h3>
<ul class="qld__link-list">
<li>
<a class="qld__footer__clickable__link" href="#">
<svg class="qld__icon qld__icon--md" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#Facebook"></use></svg>
<span class="qld__footer__social__label">Facebook</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg class="qld__icon qld__icon--md" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#Instagram"></use></svg>
<span class="qld__footer__social__label">Instagram</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg class="qld__icon qld__icon--md" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#LinkedIn"></use></svg>
<span class="qld__footer__social__label">LinkedIn</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg class="qld__icon qld__icon--md" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#YouTube"></use></svg>
<span class="qld__footer__social__label">Youtube</span>
</a>
</li>
<li>
<a class="qld__footer__clickable__link" href="#">
<svg class="qld__icon qld__icon--md" aria-hidden="true" xmlns="http://www.w3.org/2000/svg"><use href="https://www.designsystem.qld.gov.au/?a=167672:dist/mysource_files/img/QLD-icons.svg#X"></use></svg>
<span class="qld__footer__social__label">Twitter</span>
</a>
</li>
</ul>
</nav>
</div>
<!-- Section 6: Aknowlegement, Qld Government Coat of Arms and Copyright information -->
<div class="col-xs-12 qld__footer__column">
<div>
<h3 class="qld__footer__heading">
Acknowledgement of Country
</h3>
<p class="qld__footer__acknowledgements">
Queensland Government acknowledges the Traditional Owners of the land and pays respect to Elders past, present and future.
</p>
<a class="qld__footer__logo" href="https://www.qld.gov.au/">
<img class="qld__footer__logo-image" alt="Queensland Government Coat of Arms" src="./?a=160255">
</a>
<h3 class="sr-only">Copyright statement</h3>
<p class="qld__footer__copyrightMessage">
© The State of Queensland 1995-2024 (Organisation) Queensland Government
</p>
<a class="qld__footer__clickable__link qld__footer__copyright-link" href="https://www.qld.gov.au/" rel="external">Queensland Government</a>
</div>
</div>
</div>
</div>
</footer>
Other footer examples
Usage guidelines
A footer may contain links to secondary tasks of interest to the user and can serve as a second chance for convincing users who haven't found what they were looking for.
The footer can also be used as a last resort for hard-to-find content. Users may turn to the footer for additional options that aren't present in the global navigation.
Users do use the footer for navigation, common information that users expect to find in a footer includes contact information, company details, social media links, and related content (Fressenden 2019).
When to use
Footers must be included on all sites and include the mandatory Queensland Government agency links.
How to use
The best way to use a footer is to keep it simple and consistent across all pages. It should be clearly separated from the main content, usually by a horizontal line or a change in background color. The links and information in the footer should be organised in a way that is easy to understand and navigate.
You must include the following links
These government agency links must be displayed in the correct order:
Other information that must be included is:
- the site name
- an Acknowledgement of Country
- the Qld Government Coat of Arms if necessary (see brand guidelines).
Optional information that can be included is:
- ABN
- contact details
- social media links
- links to other pages within the website
- global call to actions.
Don't
- Place anywhere but the bottom of the page
- Use multiple footers per page
- Remove copyright or privacy information
- Use if there are many navigational items – consider multiple link lists instead
- Include more than 2 levels of information hierarchy
- Use unclear link names in the footer (e.g. Company Info or Help versus Contact Us)
Anatomy
We designed our footer using a modular structure that would accommodate a number of things that are commonly found in footers which include:
- mandatory legal information like copyright, privacy policy and terms of use
- accessibility details and ways for visitors to give feedback
- site utility links (contact us, help and language support)
- secondary-task links that aren't usually present in the global navigation or utility navigation
- customer engagement (email newsletters and social media)
- Acknowledgement of country.
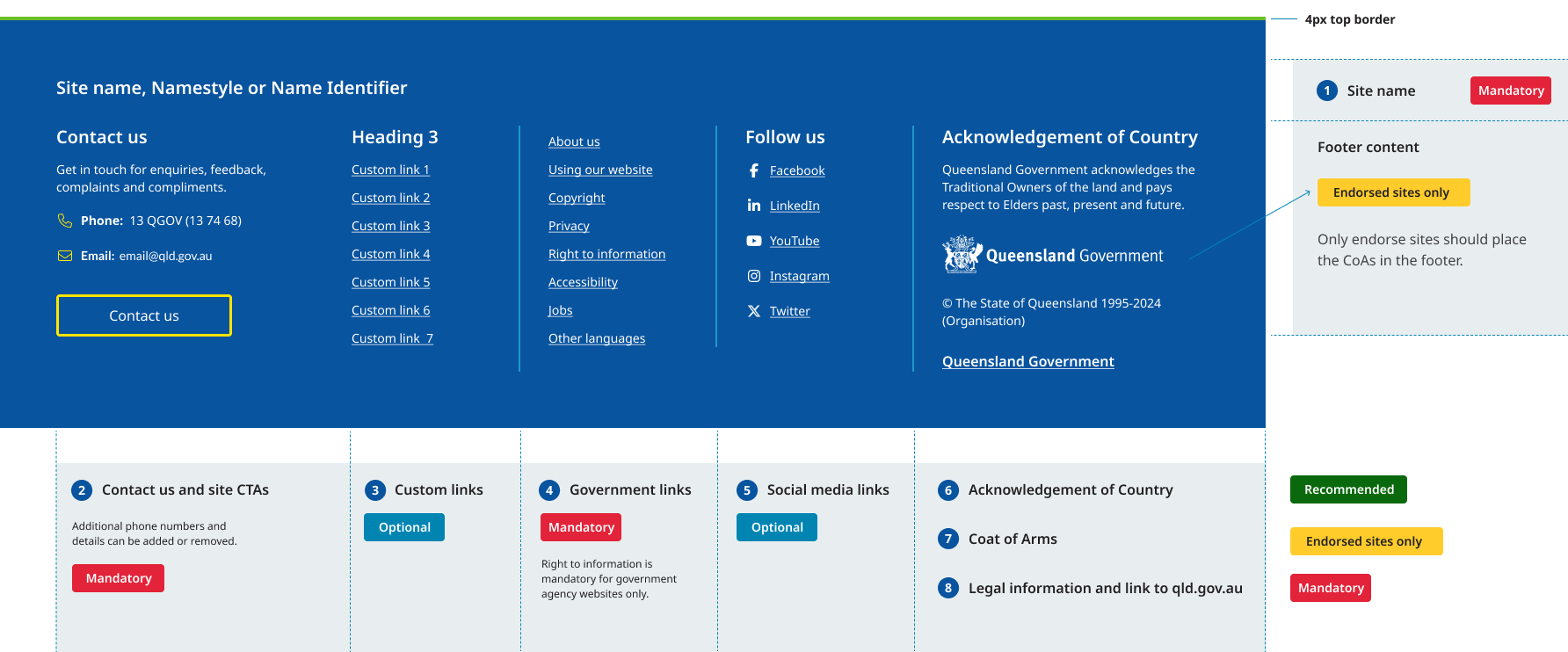
Our Footer is divided into 8 sections.
- Site name
- Contact us and site CTAs
- Custom links
- Government links
- Social media links
- Acknowledgement of Country
- Coat of Arms
- Legal information and link to qld.gov.au

Research and rationale
The design of the footer is based on the underlying structure of the DTA Design System whilst incorporating the mandatory legislation and requirements outlined in the pre-existing Queensland Government CUE Web Guidelines. The design also leverages the layout set by the Australia Department of Health website which is also based on the DTA Design System, whilst incorporating existing components and patterns that are currently used in the Queensland Government franchise website.
Modular design
Our footer layout has been designed to be modular and can be tailored to adapt to the addition or removal of optional components. Users can easily tailor the footer content to meet their sites needs and it will still scale and respond correctly across all screen sizes.
Custom links
The design of the footer specifically caters for a region of optional links that allow users to bypass the main navigation, or access external links. This section provides users with easy access to additional links both internal and external, allowing them to continue their journey. The feature was inspired by the NSW Design System footer.
Acknowledgement of country
We received feedback that the current placement of the AoC was not prominent enough, and its position between the Queensland Government coat of arms and the copyright text might undermine its significance. In a recent update to address this, we have added a header to the AoC and repositioned it away from the coat of arms and copyright.
Legal information and link to qld.gov.au
In accordance with conformance with the Digital services policy all sites must include copyright information. The last link in the footer should also be a link to the Queensland Government homepage the text to be used is 'Queensland Government'.
Government links
Information on using our website and common Queensland Government links are crucial for all sites. The order of these links is consistent across all Government Websites. These incorporation of these links has been an inherited from pre-existing website guidelines know and the CUE (Consistent User Experience Guidelines).
Colour
The colours and components can be changed easily to cater for any site's identity and brands with the the Queensland Government Brand architecture. It recommends that sites opt for a dark or dark alt footer design to contrast the primary content section.
Social links
In alignment with the brand requirements of the relevant organisations, our design system exclusively employs a black and white colour scheme for all social link icons. Social links are optional and the social section can be turned off if not needed. The order of social links can also be changed based on the preferences of the site owner.
Contact information
As contact information is more frequently required its prevalence in the design was elevated over the other footer navigation links, some contact information is also able to be surfaced within the footer reducing the need for users to click through to a separate contact page.
Border
Like the DTA we’ve used a thick line style to delineate our footers from the body. This supports the ‘visual loudness’ practice we've implemented in the Design System.
Footers in vertical navigation
The footer pattern for vertical navigation websites is similar to the default pattern. The only difference is it's justified to the left and right of the screen rather than centred. This is only visible on the xl screen sizes.
Doormat navigation
Some sites choose to repeat the primary navigation in the footer, this is known as doormat navigation. We chose not to implement this as an option in our footer as we intend to explore sticky header navigation as an alternative to this pattern.
Classes
| Name | Description |
|---|---|
| Primary footer class applied to <Footer> element |
| Modifier class that applies the alternate colour style |
| Modifier class that applies the dark colour style |
| Modifier class that applies the dark-alt colour style |
| Additional class added to row's to create borders between sections when the footer stacks on smaller displays |
| Class that defines the style for site name s in the footer |
| Class that defines the padding and margins for footer columns |
| Class used to modify the default qld__link-list style for the footer |
| Class that defines the size of links in the footer |
qld__footer__cta-content | Class that defines the size text in the contact us section of the footer |
qld__footer__acknowledgements | Class that defines the size of text for the acknowledgment |
Accessible footer requirements
Keep these considerations in mind if you are modifying the design system or creating a custom component.
WCAG guidelines
1.4.3 Contrast (Minimum)
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1. This ensures that the text in the footer is easily readable.
1.4.11 Non-text Contrast (Level AA)
The visual presentation of User Interface components and graphical objects have a contrast ratio of at least 3:1 against adjacent colour(s). This ensures that the UI components in the footer are easily distinguishable.
1.4.12 Text Spacing (Level AA)
Ensure that the text in the footer is easily readable and well spaced.
2.4.1 Bypass Blocks
Provide a mechanism to bypass blocks of content that are repeated on multiple Web pages. This can be achieved by providing a "Skip to main content" link at the top of each page that jumps to the main content, bypassing the header and navigation links.
2.4.4 Link Purpose (In Context)
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context. This ensures that the links in the footer are clearly understood.
2.4.6 Headings and Labels (Level AA)
Headings and labels describe topic or purpose. This ensures that any headings or labels in the footer are descriptive and clear.
2.4.7 Focus Visible (Level AA)
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. This ensures that users navigating through the keyboard can easily identify the focused element in the footer.
3.2.3 Consistent Navigation
Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated, unless a change is initiated by the user. This ensures that the footer appears in the same place and in the same order on every page.
3.3.2 Labels or Instructions (Level A)
Labels or instructions are provided when content requires user input. This ensures that any interactive elements in the footer have clear instructions or labels.
4.1.2 Name, Role, Value (Level A)
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. This ensures that any interactive elements in the footer are accessible to assistive technologies.
References
McKay, A (2020) Anatomy of a website: website footers - Optimal Workshop, Optimal Workshop, accessed 16 July 2023.
Fressenden, T (2019) Web Page Footers 101: Design Patterns and When to Use Each, Nielsen Norman Group, accessed 16 July 2023.
Health Design System (n.d.) 'Footer', Health Design System, accessed 16 July 2023.
Digital NSW (n.d.) Footer, NSW Design System, accessed 10 April 2023.
Digital Transformation Agency (2018) Footer, Gold Design System (Formerly DTA), accessed 10 April 2023.
Queensland Government (2022) 'Module 2: Checkpoint 26—Standard footer', Consistent User Experience Standard, ForGov Queensland, accessed 16 July 2023.